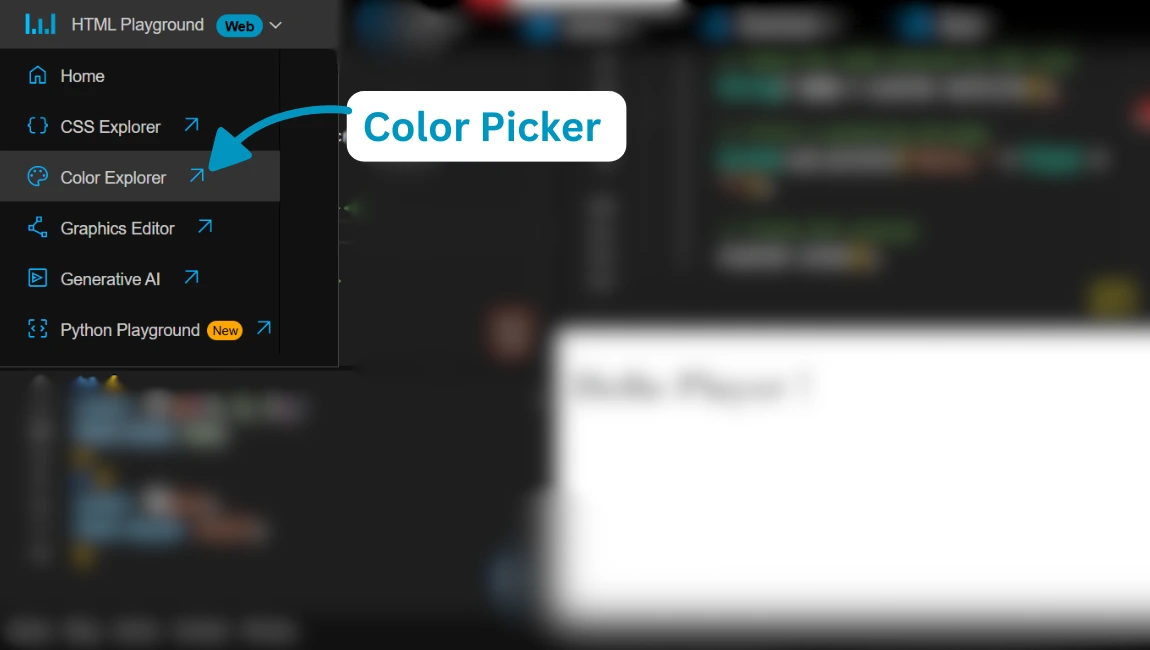
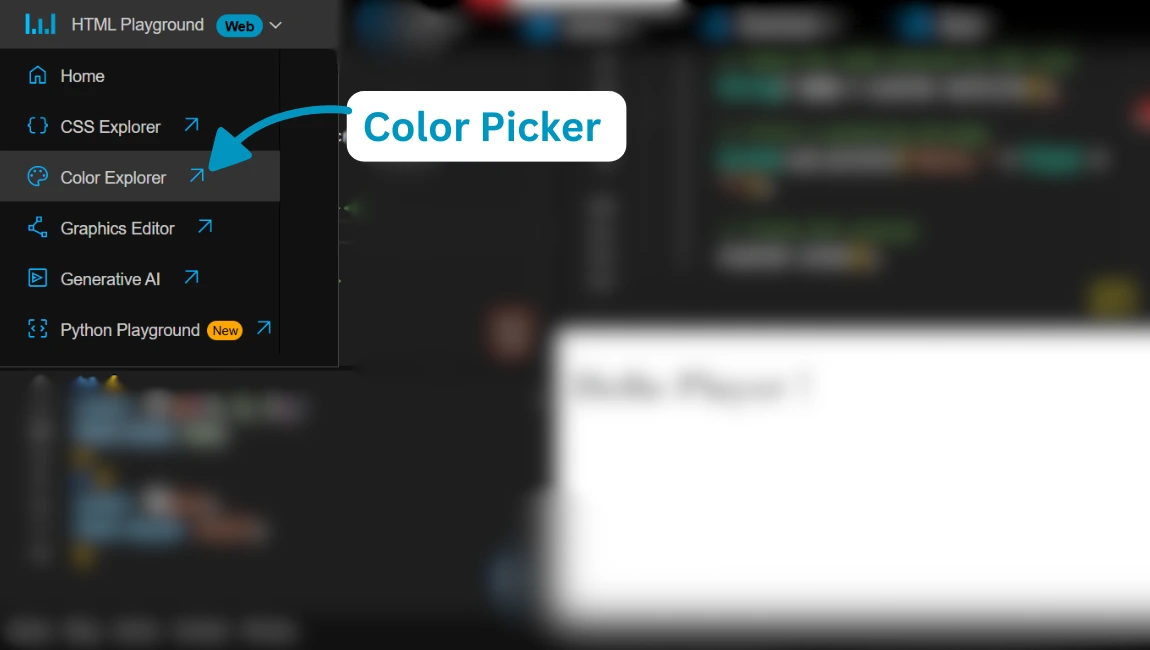
16. Color Picker
Function: The Color Picker allows users to choose any color and view its corresponding HEX, RGB, and HSL values.
How to Use:
- Use the color spectrum or slider to select a color.
- Observe the real-time changes in the color preview box.
- Copy the displayed HEX, RGB, or HSL values for your project.

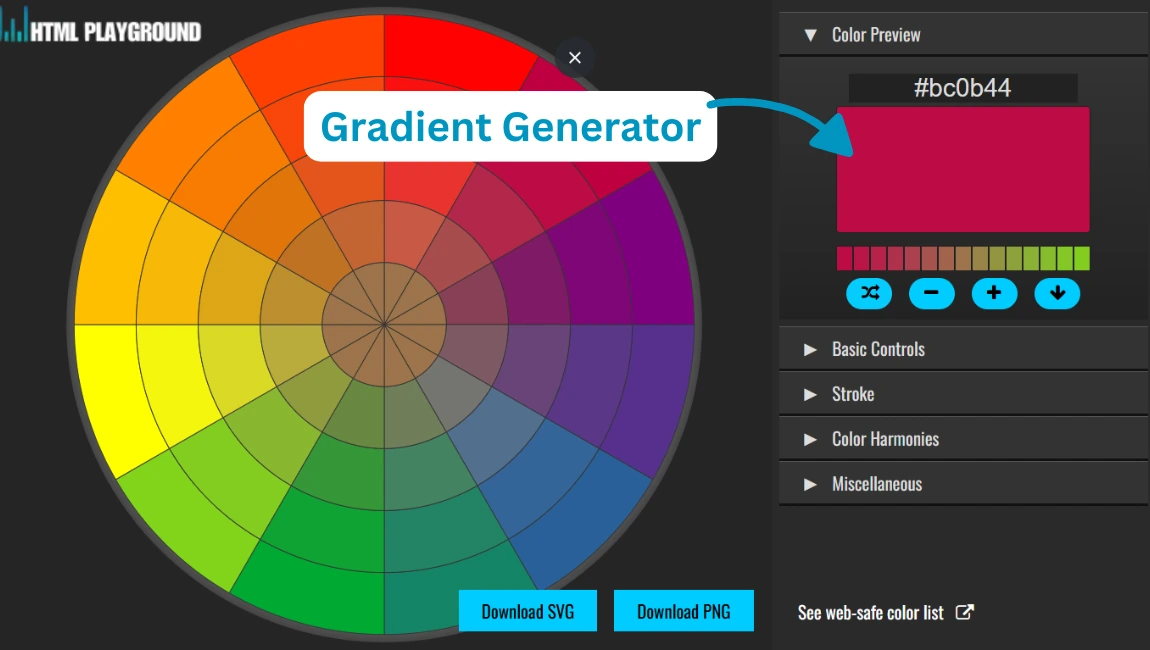
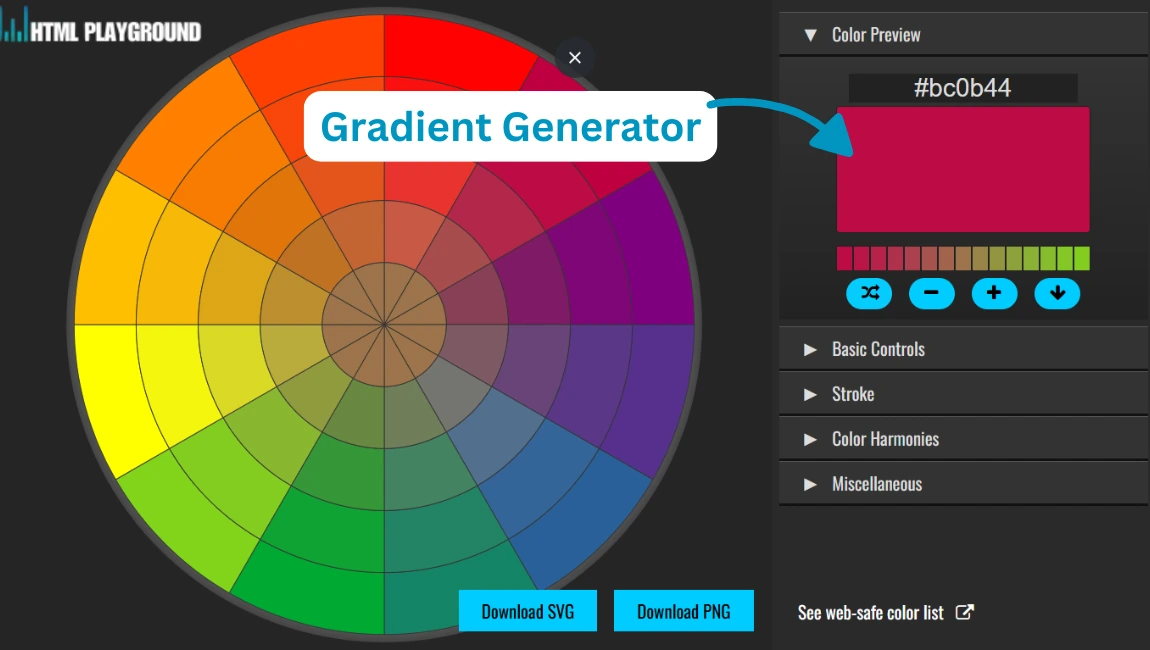
17. Gradient Generator
Function: The Gradient Generator helps create linear or radial gradients with multiple colors.
How to Use:
- Select "Linear" or "Radial" gradient options.
- Add or adjust gradient stops using the controls provided.
- Copy the generated CSS code for your project.

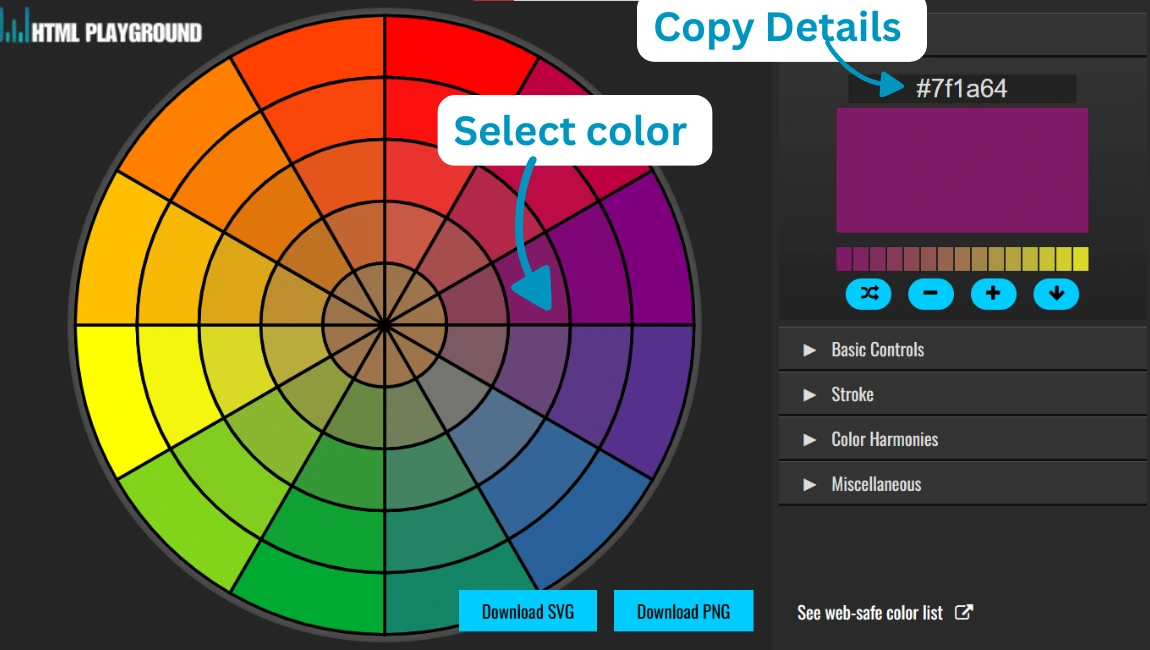
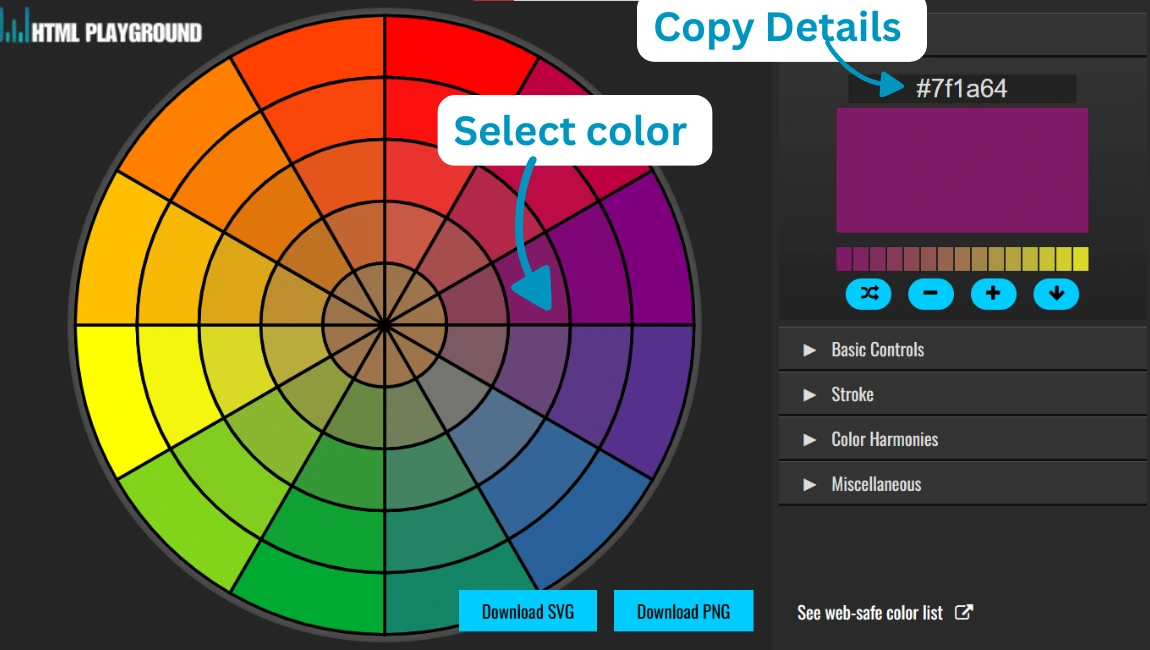
18. Predefined Color Palettes
Function: Provides a variety of predefined color palettes for quick selection.
How to Use:
- Scroll through the palette options.
- Click on a color to view its details.
- Copy the color values for use in your design.

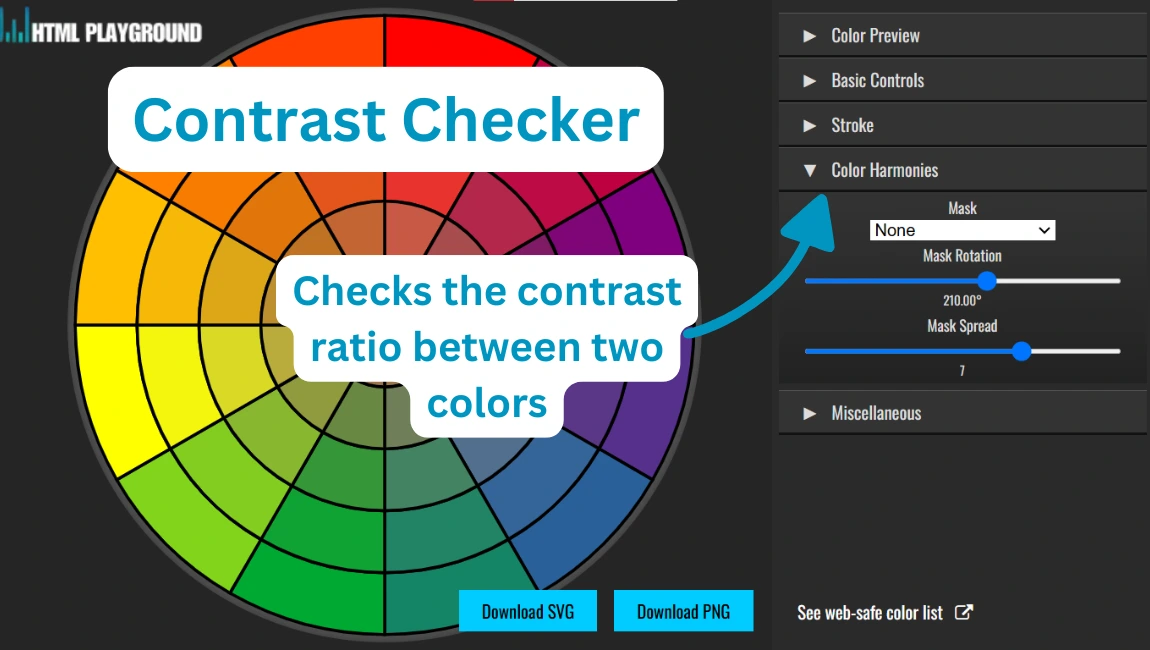
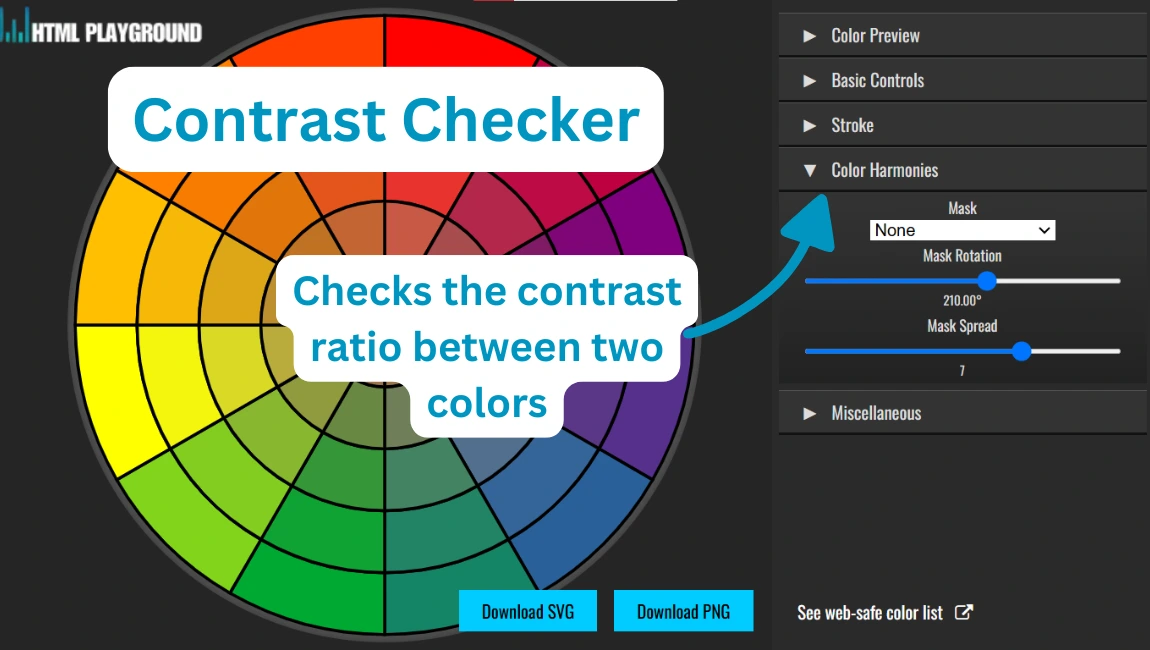
19. Contrast Checker
Function: Checks the contrast ratio between two colors for accessibility compliance.
How to Use:
- Select the foreground and background colors using the pickers.
- View the contrast ratio and compliance results.
- Adjust colors until the ratio meets WCAG standards.

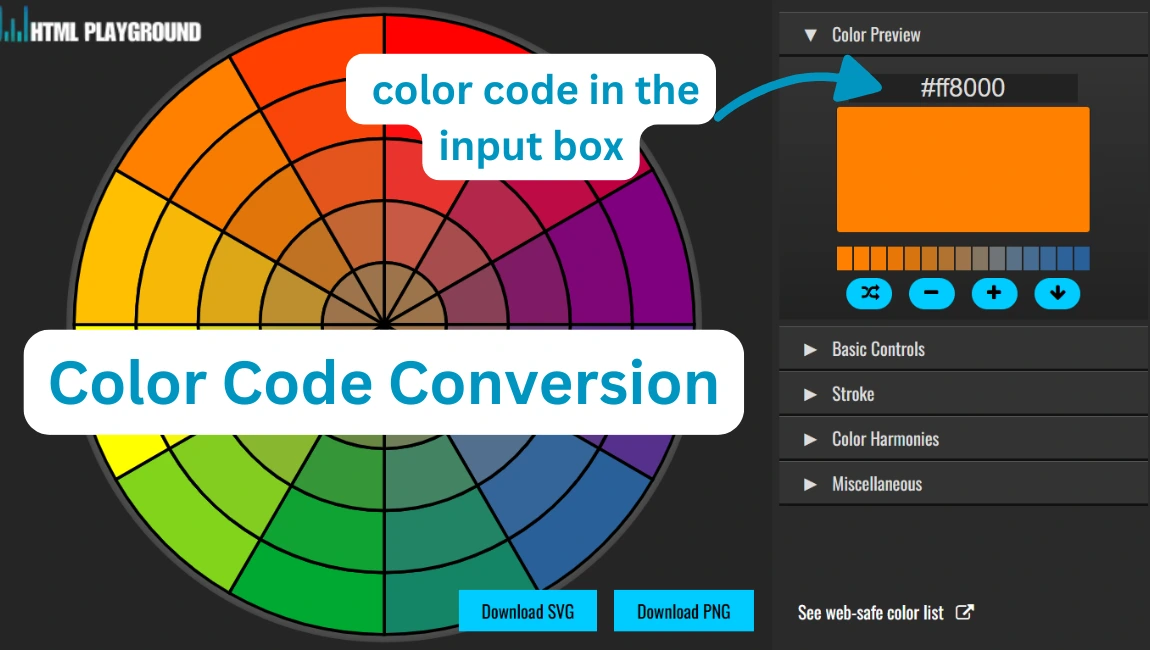
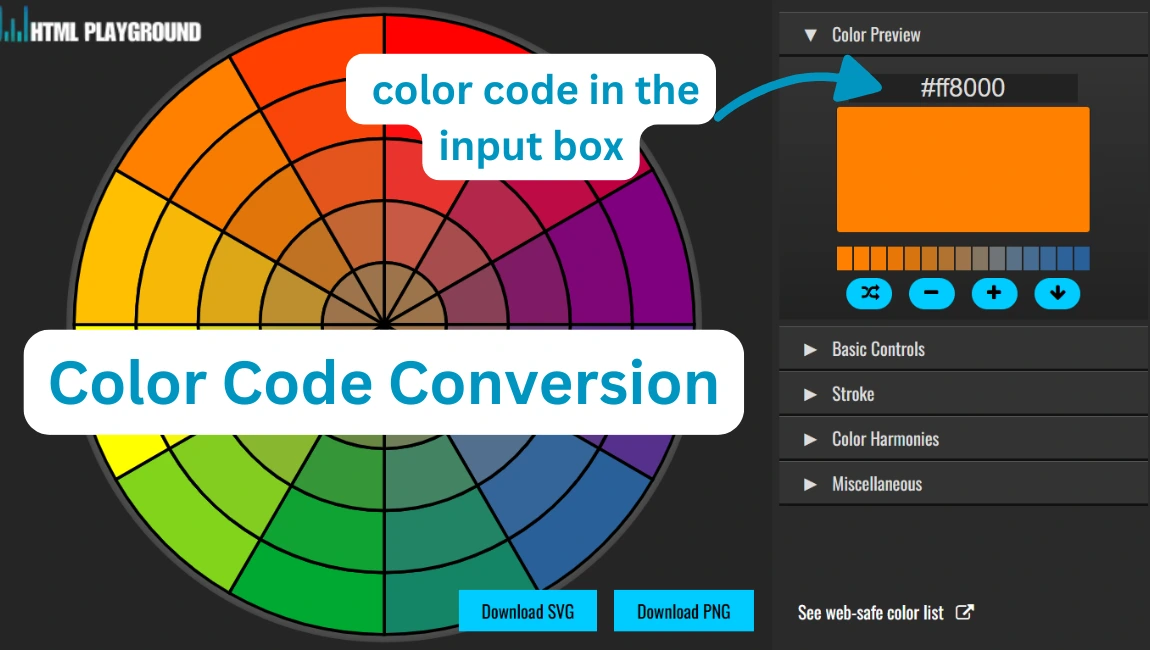
20. Color Code Conversion
Function: Converts between HEX, RGB, and HSL color formats.
How to Use:
- Enter the color code in the input box.
- See the equivalent values in other formats displayed automatically.
- Copy the desired format for your project.

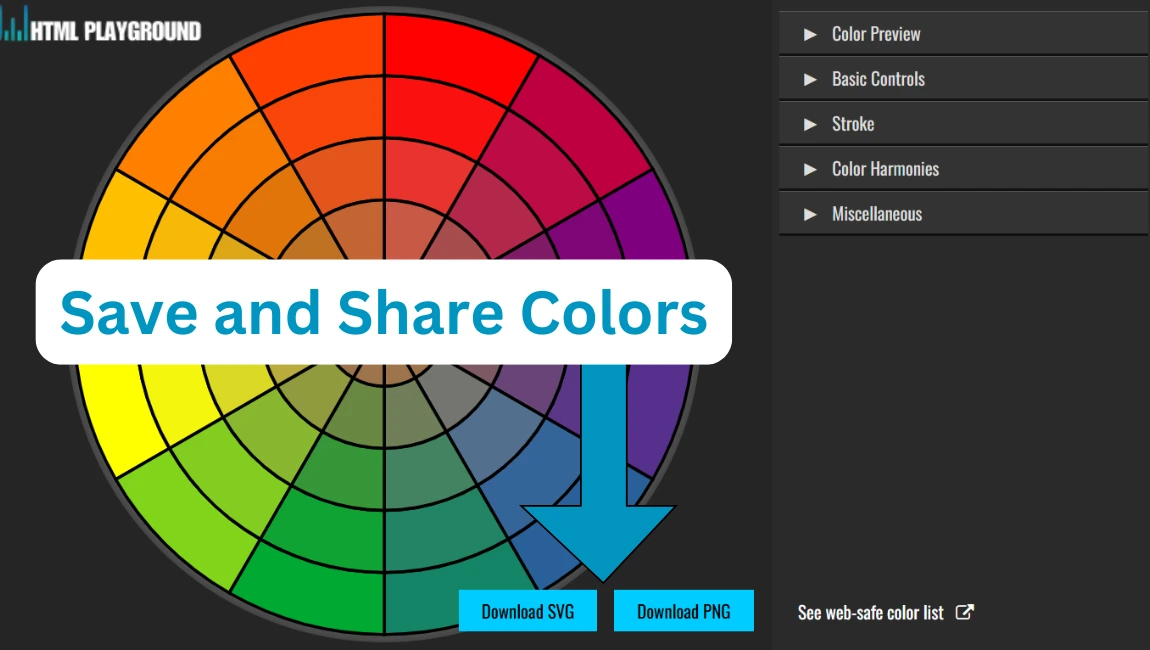
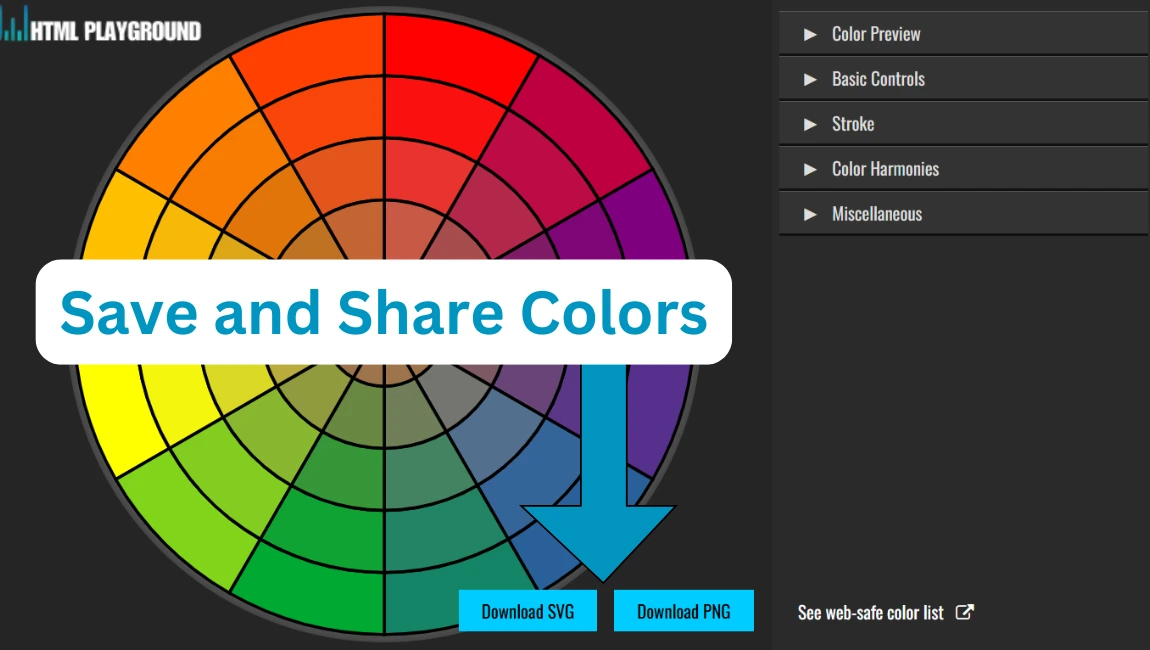
21. Save and Share Colors
Function: Allows users to save and share selected colors for future use.
How to Use:
- Save the selected colors by clicking the "Save" button.
- Copy the link generated for sharing.
- Access the saved colors later using the shared link.