28. Harnessing the Power of HTML Playground AI
Key Features
Text Generation: This AI tool creates high-quality text outputs for various scenarios like
content writing, code snippets, or idea brainstorming.
Code Assistance: It offers real-time code suggestions and debugging for programming
languages, enhancing productivity and accuracy.
Creative Design Ideas: The AI assists in generating creative designs or templates by
understanding user inputs and context.
Learning and Tutorials: Beginners can use this tool as an interactive learning resource to
practice coding, writing, or designing skills.
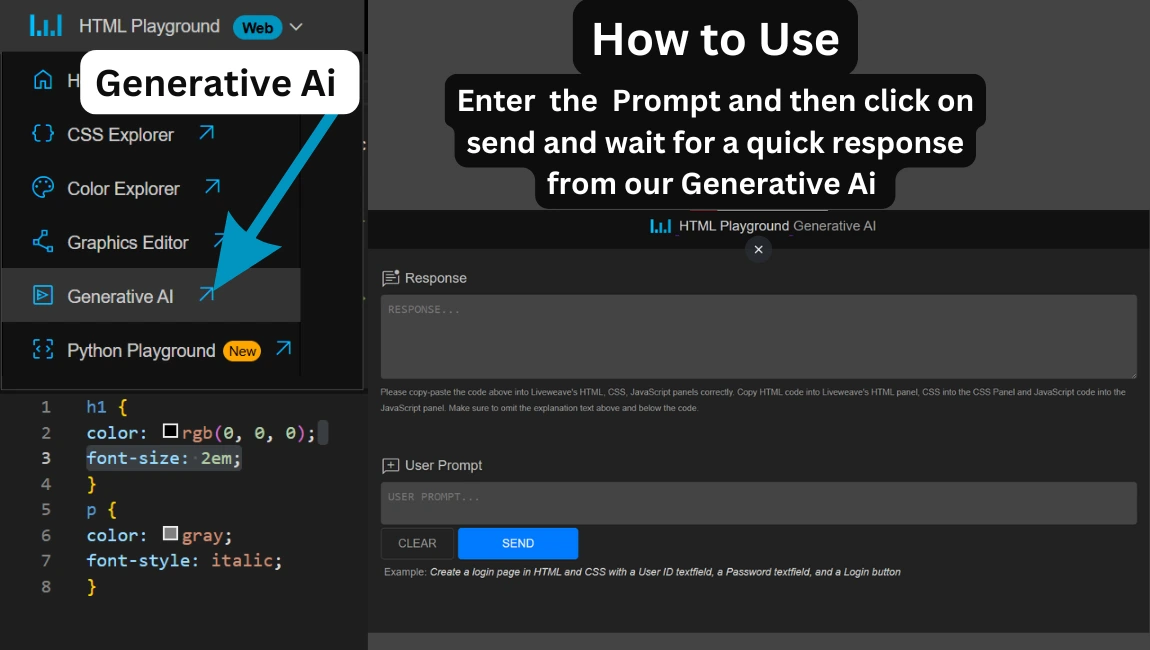
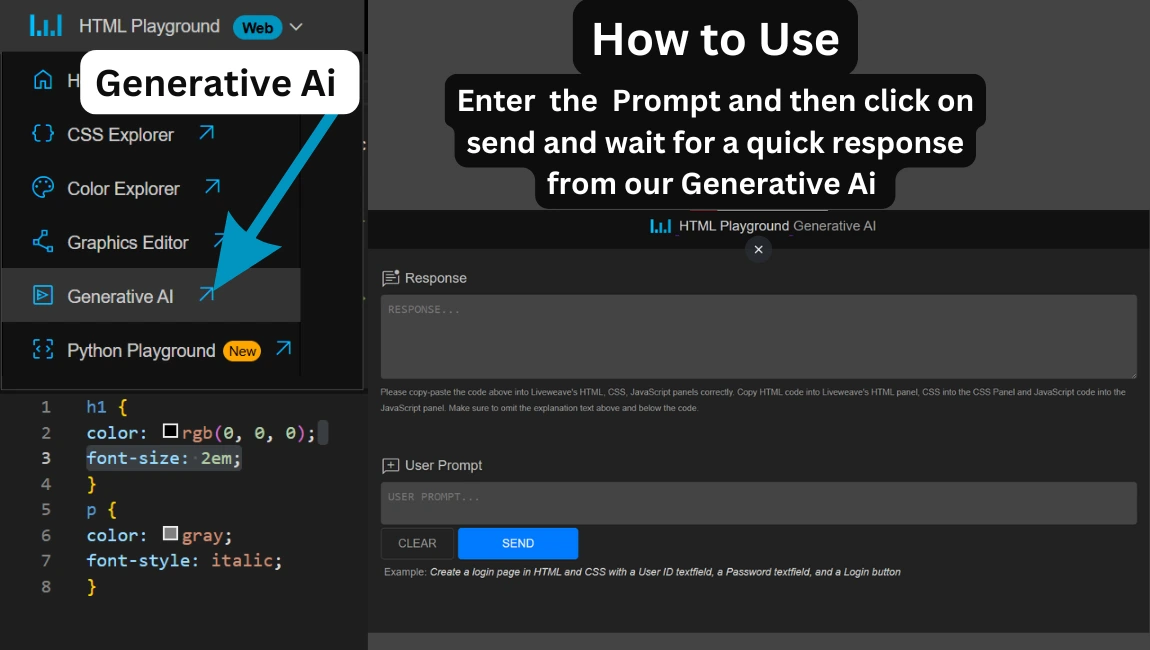
29. How to Use
Accessing the Tool: Navigate to the HTML Playground AI page.
Input Your Request: Enter your query or task into the input field, such as "Generate a blog
intro" or "Fix this code snippet."
Review Outputs: Review the AI-generated results displayed on the interface.
Refine Results: Modify your input to refine or enhance the AI-generated outputs as needed.
Save or Use Outputs: Save generated results or integrate them directly into your project.

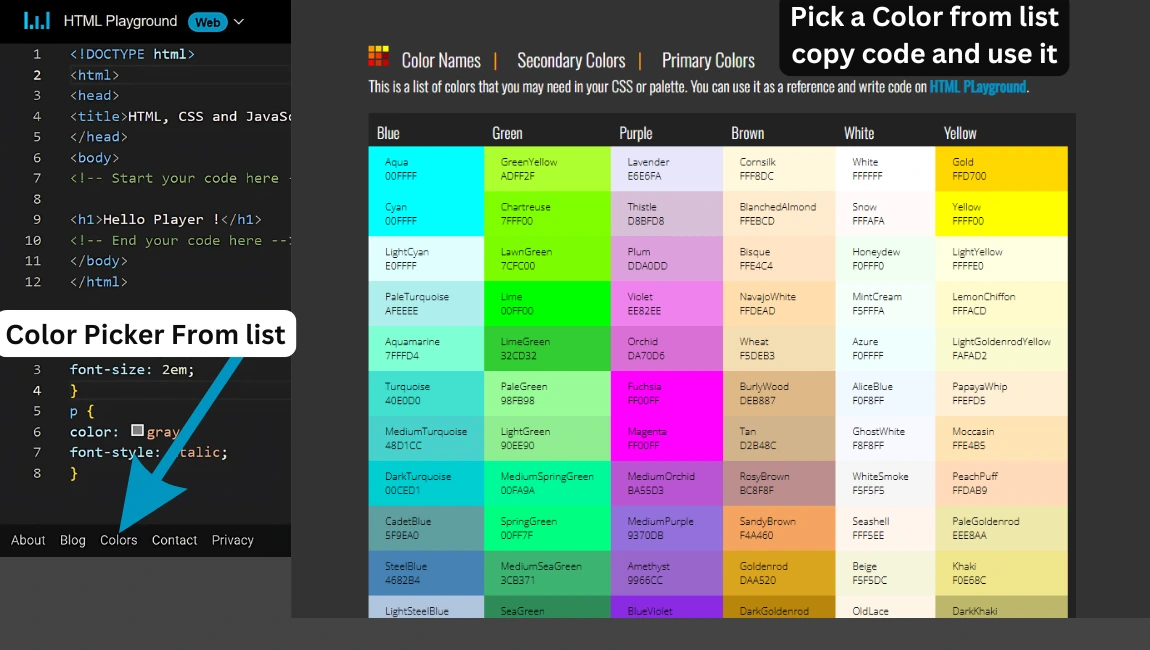
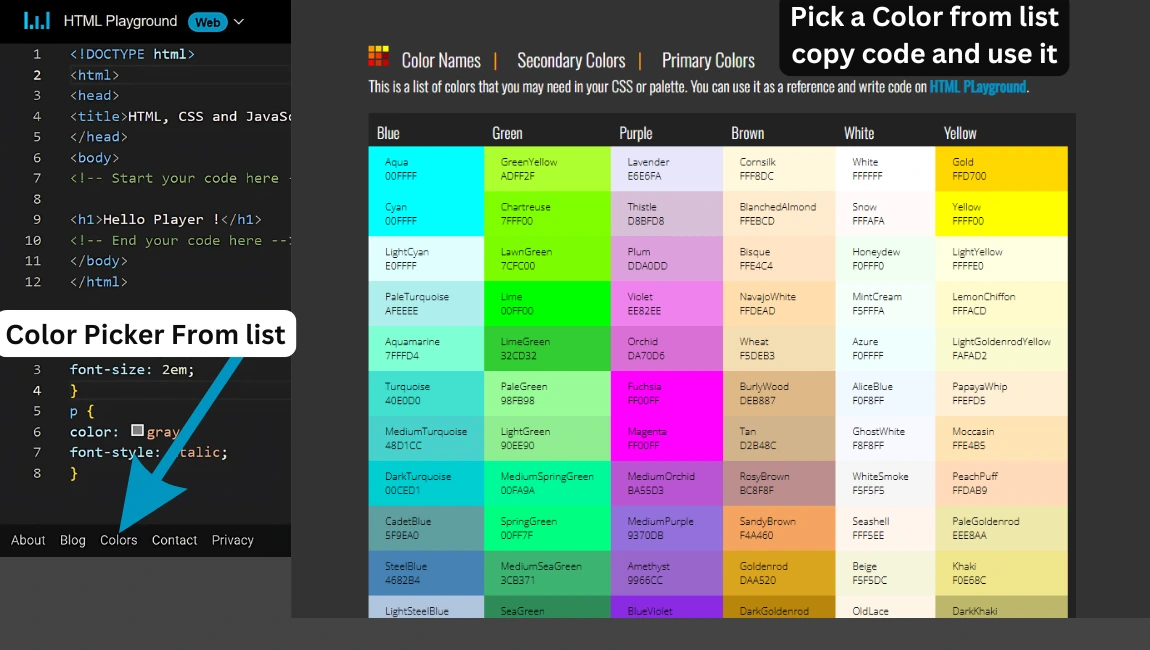
30. Color Picker From list
Select Color: Pick a color from list of colors that you may need in your CSS or palette
according to your project and copy it to use.
Multiple Choice: You can select the color by name and their methods.
- Hexadecimal colors.
- Hexadecimal colors with transparency.
- RGB colors.
- RGBA colors.
- HSL colors.
- HSLA colors.