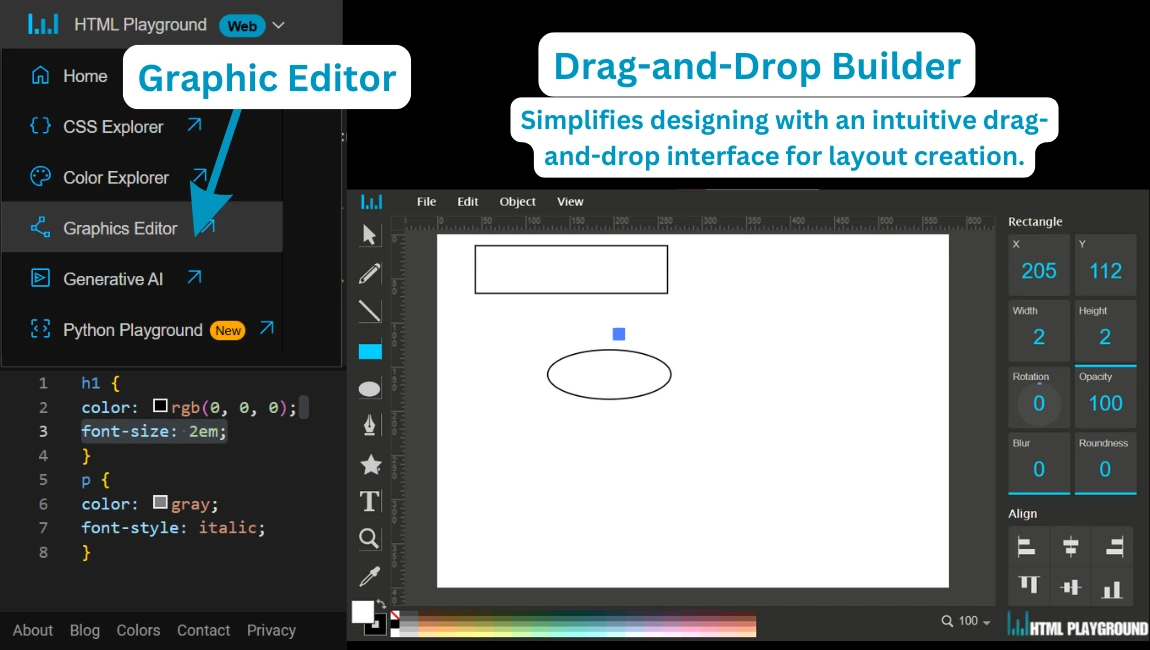
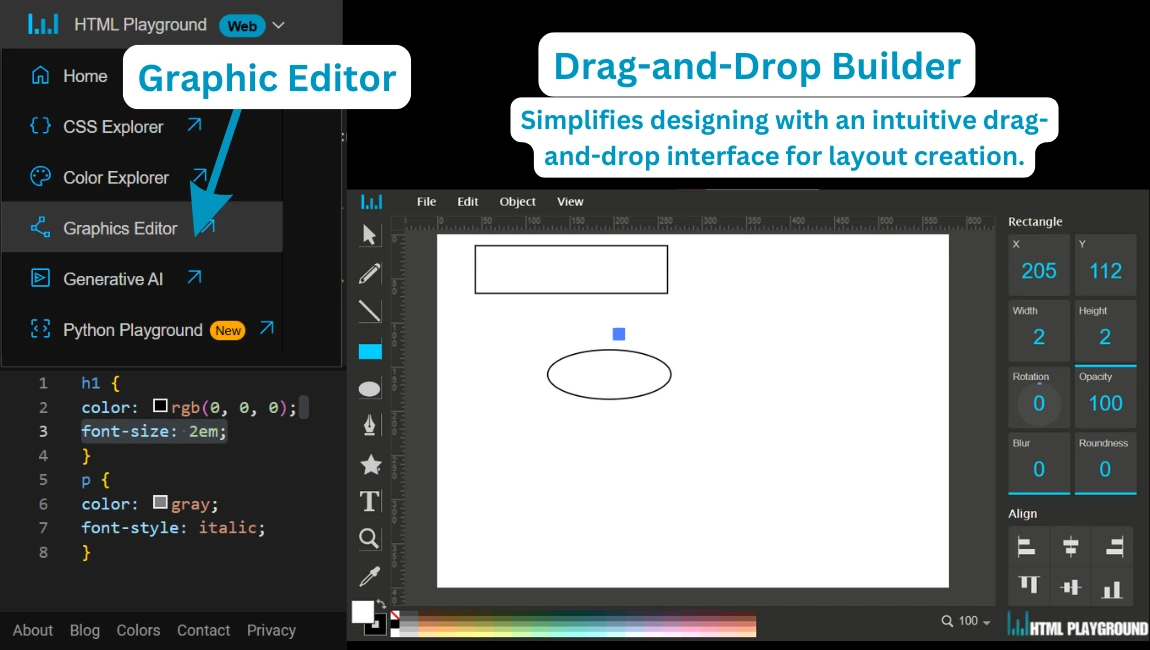
22. Graphic Editor Drag-and-Drop Builder
Function: Simplifies designing with an intuitive drag-and-drop interface for layout creation.
How to Use:
- Select elements like containers, images, or text from the toolbar.
- Drag the element onto the workspace and position it as needed.
- Resize or adjust properties using the sidebar.

23. Predefined Templates
Function: Offers ready-to-use templates for quick project starts.
How to Use:
- Choose a template from the "Templates" menu.
- Customize the template by editing elements or adding new ones.
- Save or export your modified design.
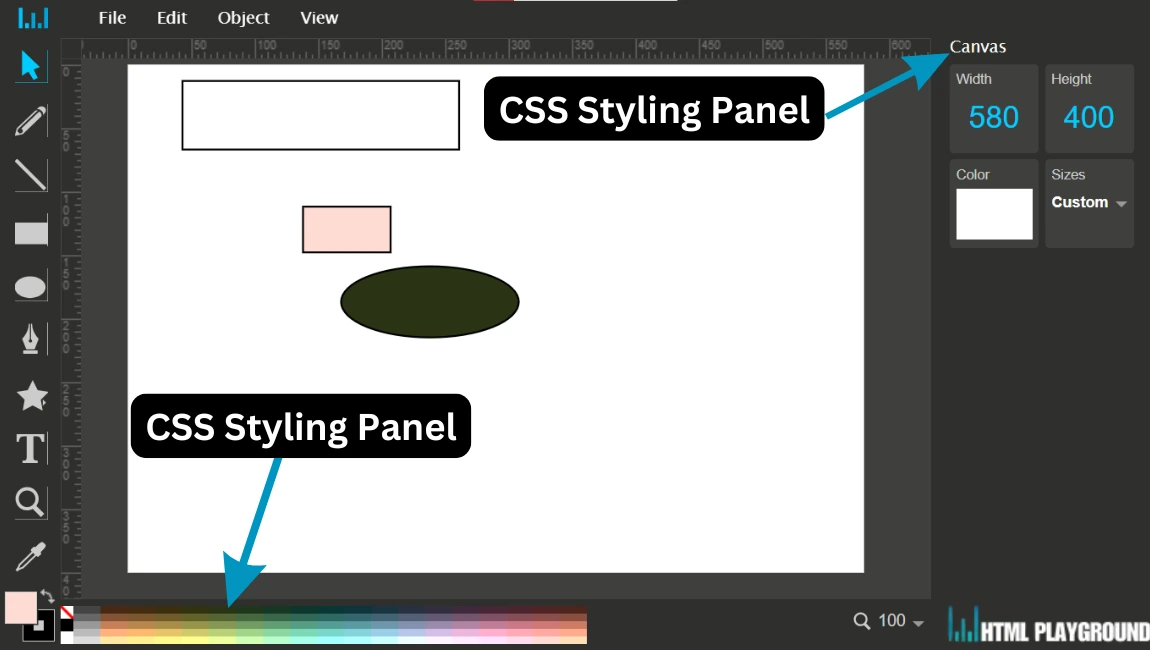
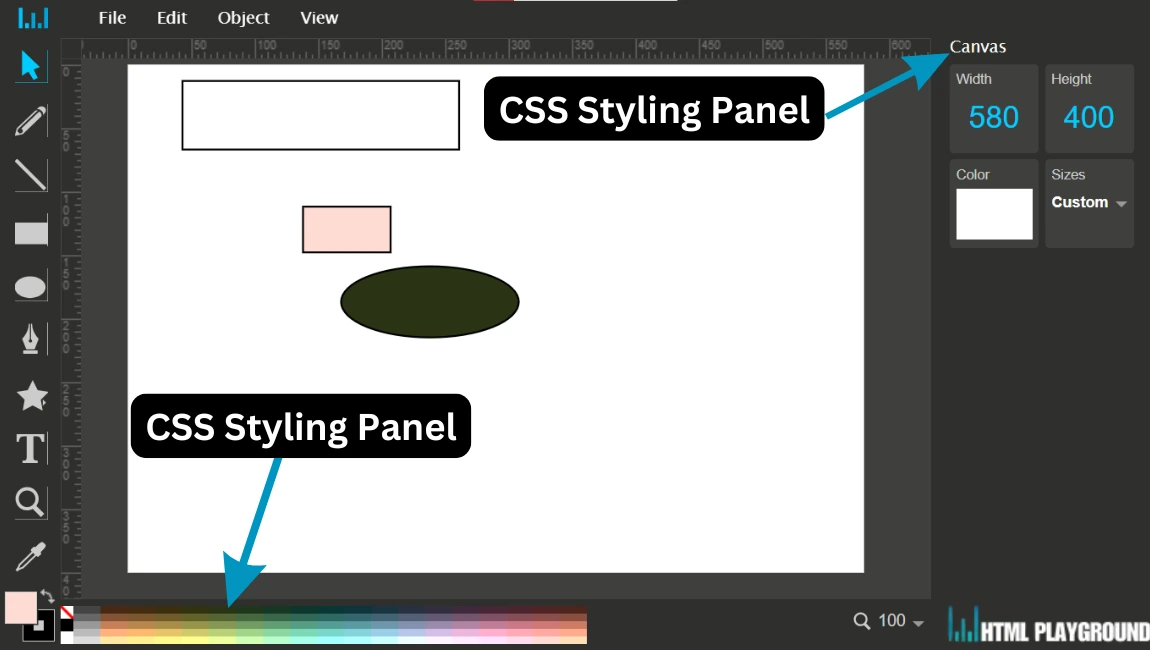
24. CSS Styling Panel
Function: Allows real-time styling with a user-friendly interface for CSS properties.
How to Use:
- Select an element on the canvas.
- Adjust properties like color, font, or size in the sidebar.
- View real-time changes on the canvas.

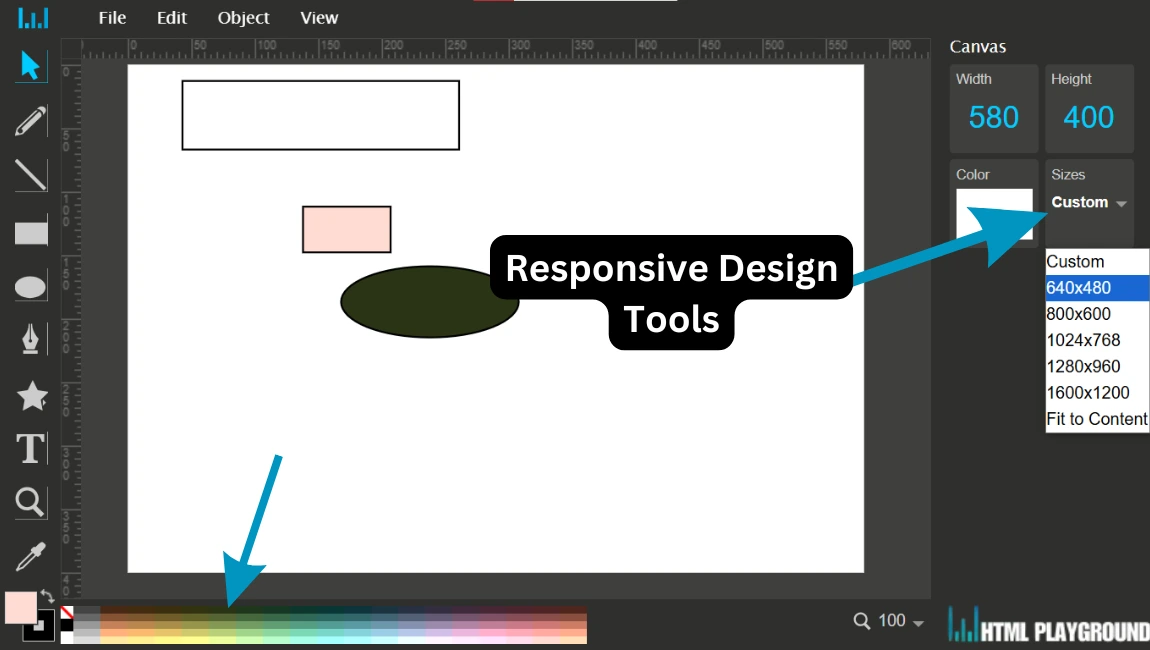
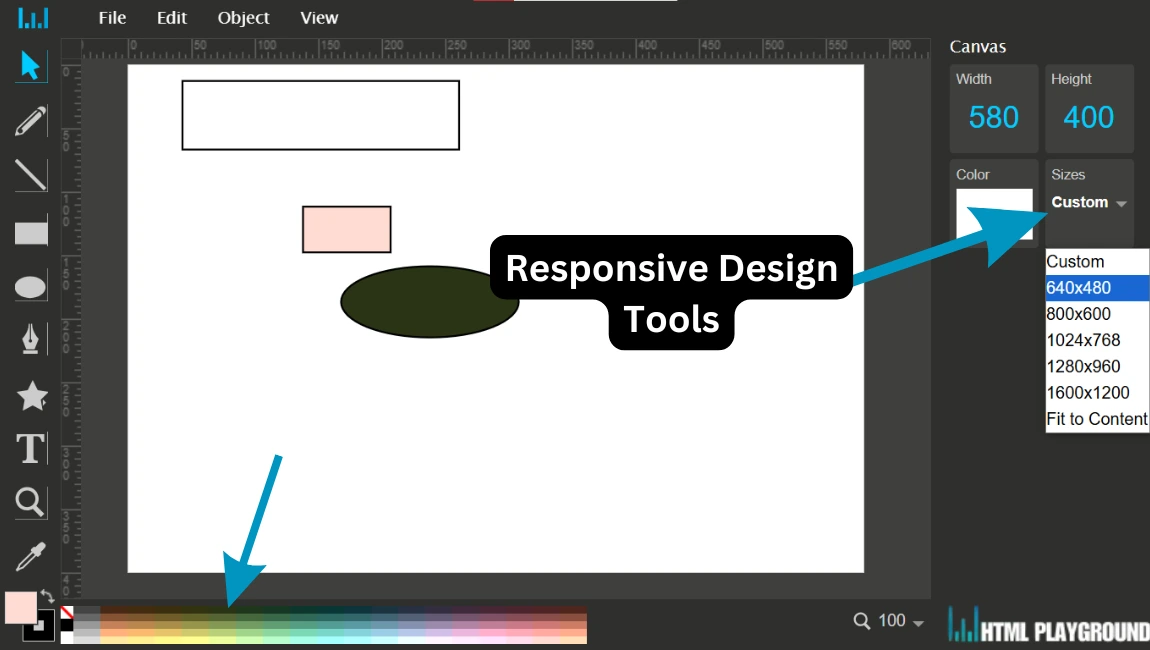
25. Responsive Design Tools
Function: Ensures designs adapt to different screen sizes for a responsive layout.
How to Use:
- Toggle between device views (desktop, tablet, or mobile).
- Adjust layout elements for each screen size.
- Save the design for responsive compatibility.

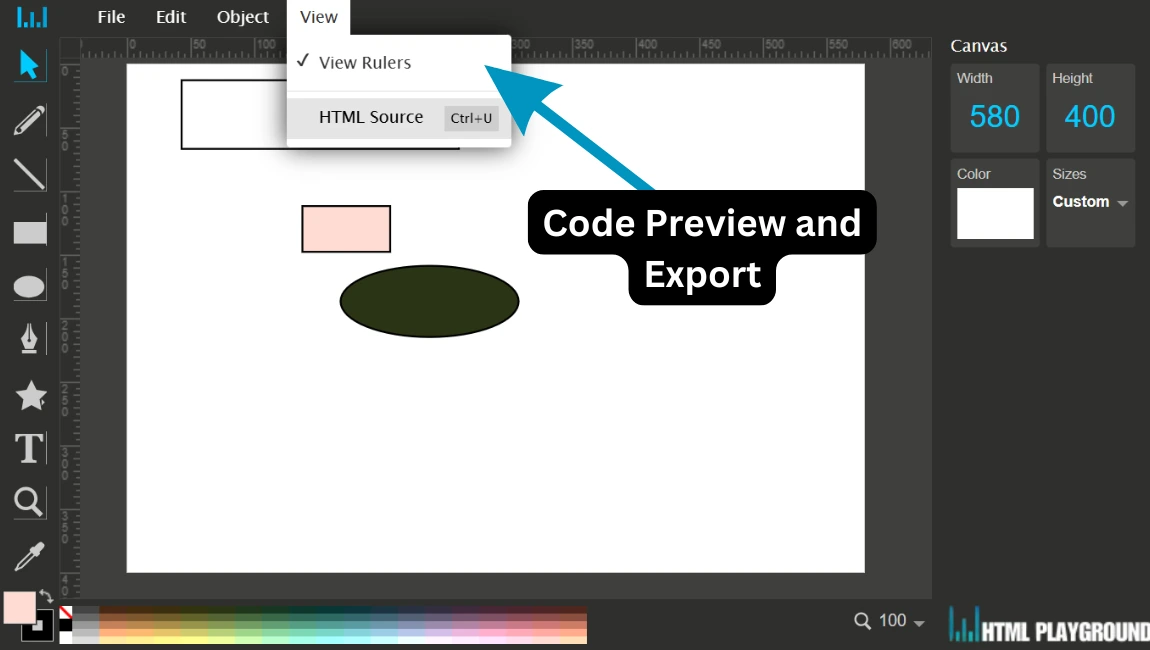
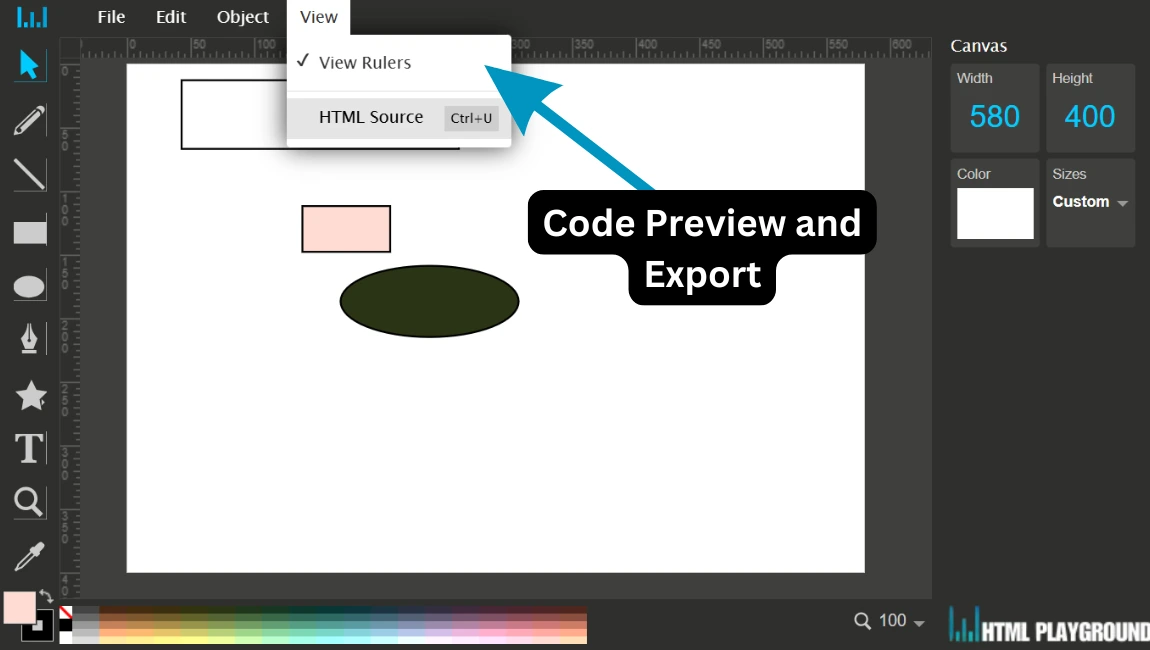
26. Code Preview and Export
Function: Provides the generated HTML and CSS code for further customization or integration.
How to Use:
- Click on the "Code" button to view the generated code.
- Copy the code or download it as a file.
- Use the exported code in your project.

27. Collaboration Features
Function: Enables team members to collaborate on designs in real-time.
How to Use:
- Share the project link with team members.
- Edit designs together with real-time updates.
- Save progress and resolve conflicts collaboratively.